Windows PCで個人的にFlex SDK 4.0によるアプリケーションを幾つか作成したため、
Mac PCにFlash Builderをインストールし、インポートしてみます。
WindowsとMacで幾つか配置場所も異なるため、その部分について記載していきます。
Aobe Flash Builderとは?
旧製品名はAdobe Flex Builderとも呼ばれ、ActionScriptとオープンソースのFlexフレームワークを利用して、
FlashによるWebアプリケーションやAIRによるデスクトップアプリケーションを構築するためのIDE(統合開発環境)です。
2011年4月現在の最新バージョン4.5(初期プレビューリリース)では、
Android、iOSなどのモバイルアプリケーションを構築できるようになりました。
1.Flash Builder 4.5 をダウンロードするために
今回は60日間無料で利用できる体験版にて開発を行います。
現在、仕事でFlash/AIRアプリケーションに携われる機会がないため、
少しでも仕事で使えるレベルに技術を高められるよう努めています。
2.Adobe IDの用意
Adobeのホームページからユーザー情報を登録します。
登録方法は他のWebページに載っていますし、特段難しいこともないのでここでは割愛します。
3.作成済のアプリをインポート
Flash BuilderのFlashパースペクティブを開き、
パッケージエクスプローラにて、ファイル→読み込みで、
インポートしたいFlash Builderプロジェクトを選択します。
4.AIRランタイムのバージョンを確認・app.xmlを編集
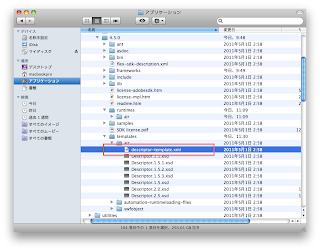
[PJ名]-app.xmlを編集
インポート元の環境で指定したバージョンと、
Flash Builderにバンドル済のAIRランタイムのバージョンの違いを確認します。
もし既存環境で動作したアプリがうまく実行できなければ、
下記テンプレート.xmlを参考に作成してください。
AIRランタイムのバージョン、PJ名等を書き換えます。
次回以降アプリケーションの紹介です。
2011年5月5日木曜日
2011年5月2日月曜日
Vim 導入(Mac OS X) 〜その0:Vimの特徴・定義〜
Vimをインストールを行う予定だが、
なかなかのステップが待っているようなので、
複数回に分けて作業していく。
まず、Vimの定義(Wikiより)
Vim(ヴィム、ヴィアイエム)はviから派生し、発展した高機能なテキストエディタである。
そして下記のような特徴を持ちます。
・軽量
・コマンドモードと入力モードの切り分けに慣れていくほど編集効率がアップする。
・拡張性が高い
・主要プラットフォーム(Windows、Mac OS X、Linux、FreeBSD)にて動作する。
私がVimを利用しようという目的は、
CSS Niteに参加した際に面白法人カヤックの方が仰っていた通り、
何でもキーボードでやってしまい、開発スピードを上げたいためです。
さて、次回からいよいよ導入編です。
なかなかのステップが待っているようなので、
複数回に分けて作業していく。
まず、Vimの定義(Wikiより)
Vim(ヴィム、ヴィアイエム)はviから派生し、発展した高機能なテキストエディタである。
そして下記のような特徴を持ちます。
・軽量
・コマンドモードと入力モードの切り分けに慣れていくほど編集効率がアップする。
・拡張性が高い
・主要プラットフォーム(Windows、Mac OS X、Linux、FreeBSD)にて動作する。
私がVimを利用しようという目的は、
CSS Niteに参加した際に面白法人カヤックの方が仰っていた通り、
何でもキーボードでやってしまい、開発スピードを上げたいためです。
さて、次回からいよいよ導入編です。
登録:
コメント (Atom)