2011年11月12日土曜日
Linuxメモ その2
updatedb
ファイル名やコマンド名を格納した"slocate.db"というデータベースを作成する。
パスを度忘れした場合に便利。findだとデフォルトが配下の検索となり利便性にかける。
※ただし、findは検索にワイルドカードを利用できるため、状況に応じて使い分けること。
データベースは下記クーロン(パスは環境により異なる)により1日に1回定期的に更新されるが、マシンが常時起動中でないと正しく更新されないケースがあるため、新しく機能をインストールした場合は再度実行したほうがよい。
/etc/cron.daily/slocate.cron
尚、updatedbコマンドはサーバ内のすべてのファイルをチェックするため、サーバの容量が多くなればなるほど時間がかかるため、下記の通りバックグラウンドで実行するか、
updatedb &
インデックスする必要のないファイル・ディレクトリを除外するとよい。
updatedb -e "【除外するディレクトリ】"
updatedb -e "/tmp,/var/tmp,/usr/tmp"
locate
locate [filename or directoryname]
前述のデータベース生成後、指定したファイル名 or ディレクトリ名で検索する。
※もちろん、"find / -name [ファイル名]"でも全検索は可能だが、locateのほうが高速。
2011年11月1日火曜日
DeNA松信氏講演 MySQL MHA説明会(2011/09/13)
標題の通り、DeNAの「MySQLスペシャリスト Oracle ACE Director」の松信嘉範氏の講演を聞いた。
★オープンソースMySQL MHA(http://code.google.com/p/mysql-master-ha)について
・MHAはMobageの150系統を超えるマスター・スレーブペア環境に導入されている。
滅多にクラッシュすることはないが、OSやH/W障害で落ちる。
OSダウン検知は、ダウン検知に10秒、フェイルオーバーに4秒程かかる。
・IP切り替えは環境に依存するため外部スクリプトで提供している。
・スレーブのずれに関していえば、5.5の準同期レプリケーションを組み合わせれば、データ消失をほぼ防げる。
・その他、遅いトランザクションを発見するツール(slow-queryではなく)の紹介
★サービスの増強と縮退について
・ゲームタイトルの人気を正確に見積もることは困難
想定外の人気が出た場合はスレーブを追加し、水平分割によりマスターを追加する。
・ダウンタイムなしでマスタを切り替えるには、
1.更新を一時止める
2.マスターから既存スレーブにレプリケーション完了したことを確認する。
MHAではこれらを0.5~3.0秒で1クリックで行うことができる。かつ、データの不整合が起きたことは一度もなし。
松信氏は他にもこんなことを述べていた。
・オープンソース製品を使うことでコストダウンにつながり、結果会社に貢献することができる。
・技術を発信することはサービス企業の義務
勉強になります!
---------------------------------------------------------
松信 嘉範Yoshinori Matsunobu
MySQLスペシャリスト Oracle ACE Director
2006年から2010年8月まで、MySQL開発元のMySQLAB(現オラクル)にて、日本およびアジアのリード・コンサルタントとして従事。
100を超える国内外の顧客に対してMySQLパフォーマンスチューニング、高可用ソリューションなどを提供してきた。
2010年9月からDeNAにて「MySQLスペシャリスト Oracle ACE Director」。
主な著書に「Linux-DBシステム構築/運用入門」や「現場で使えるMySQL」などがある。
★オープンソースMySQL MHA(http://code.google.com/p/mysql-master-ha)について
・MHAはMobageの150系統を超えるマスター・スレーブペア環境に導入されている。
滅多にクラッシュすることはないが、OSやH/W障害で落ちる。
OSダウン検知は、ダウン検知に10秒、フェイルオーバーに4秒程かかる。
・IP切り替えは環境に依存するため外部スクリプトで提供している。
・スレーブのずれに関していえば、5.5の準同期レプリケーションを組み合わせれば、データ消失をほぼ防げる。
・その他、遅いトランザクションを発見するツール(slow-queryではなく)の紹介
★サービスの増強と縮退について
・ゲームタイトルの人気を正確に見積もることは困難
想定外の人気が出た場合はスレーブを追加し、水平分割によりマスターを追加する。
・ダウンタイムなしでマスタを切り替えるには、
1.更新を一時止める
2.マスターから既存スレーブにレプリケーション完了したことを確認する。
MHAではこれらを0.5~3.0秒で1クリックで行うことができる。かつ、データの不整合が起きたことは一度もなし。
松信氏は他にもこんなことを述べていた。
・オープンソース製品を使うことでコストダウンにつながり、結果会社に貢献することができる。
・技術を発信することはサービス企業の義務
勉強になります!
---------------------------------------------------------
松信 嘉範Yoshinori Matsunobu
MySQLスペシャリスト Oracle ACE Director
2006年から2010年8月まで、MySQL開発元のMySQLAB(現オラクル)にて、日本およびアジアのリード・コンサルタントとして従事。
100を超える国内外の顧客に対してMySQLパフォーマンスチューニング、高可用ソリューションなどを提供してきた。
2010年9月からDeNAにて「MySQLスペシャリスト Oracle ACE Director」。
主な著書に「Linux-DBシステム構築/運用入門」や「現場で使えるMySQL」などがある。
2011年9月14日水曜日
Linuxメモ その1
ps aux
ps はアクティブなプロセスのうち選択されたものの情報を表示する。
a
「自分自身のみ」というBSD形式の制約をなくす。
x
上記 a オプションと共に指定すると、全てのプロセスをリストする。
u
ユーザ指向のフォーマット。
把握しているユーザ名を指定して、利用ユーザのIDを確認するには
id [ユーザ名]
uid=[ユーザID](ユーザ名) gid=[グループID](ユーザ名) 所属グループ=[所属グループID](ユーザ名)
ps aux | grep java
Javaプロセスが生きているか調べる。
ps はアクティブなプロセスのうち選択されたものの情報を表示する。
a
「自分自身のみ」というBSD形式の制約をなくす。
x
上記 a オプションと共に指定すると、全てのプロセスをリストする。
u
ユーザ指向のフォーマット。
把握しているユーザ名を指定して、利用ユーザのIDを確認するには
id [ユーザ名]
uid=[ユーザID](ユーザ名) gid=[グループID](ユーザ名) 所属グループ=[所属グループID](ユーザ名)
ps aux | grep java
Javaプロセスが生きているか調べる。
ps auxで表示される内容
PID:プロセスID
%CPU:プロセスが使用しているCPU時間の割合
%MEM:プロセスが占めるメモリーの割合
VSZ:仮想メモリ上の使用量
RSS:実メモリ上の使用量
STAT:プロセサの状態(STATE)を表示
最初の1文字目が現在の状態
R:実行可能状態,S:スリープ状態,D:I/O待ち状態,Z:ゾンビ状態
%CPU:プロセスが使用しているCPU時間の割合
%MEM:プロセスが占めるメモリーの割合
VSZ:仮想メモリ上の使用量
RSS:実メモリ上の使用量
STAT:プロセサの状態(STATE)を表示
最初の1文字目が現在の状態
R:実行可能状態,S:スリープ状態,D:I/O待ち状態,Z:ゾンビ状態
2011年6月11日土曜日
Androidアプリ開発 〜環境構築〜
転職活動が収束を迎えつつあるので、
久しぶりにブログを更新できます。
今回は、下記記事を元にAndroidアプリ開発のための環境を構築していきます。
************************************
世界を目指せ!Androidアプリ開発入門
http://gihyo.jp/dev/serial/01/androidapp/0002
************************************
詳しくは上記サイトに沿っていけば環境設定できると思います。
Macで作業を行うにあたっては、
下記の通り、ターミナルから.bash profileファイルを作成し、
ファイル内にAndroid SDKのパスを指定します。
export PATH= $PATH:Developer/andrid-sdk/tools
エミュレータ起動するとこんな感じ。
次回から簡単なアプリ開発編です。
久しぶりにブログを更新できます。
今回は、下記記事を元にAndroidアプリ開発のための環境を構築していきます。
************************************
世界を目指せ!Androidアプリ開発入門
http://gihyo.jp/dev/serial/01/androidapp/0002
************************************
詳しくは上記サイトに沿っていけば環境設定できると思います。
Macで作業を行うにあたっては、
下記の通り、ターミナルから.bash profileファイルを作成し、
ファイル内にAndroid SDKのパスを指定します。
export PATH= $PATH:Developer/andrid-sdk/tools
エミュレータ起動するとこんな感じ。
次回から簡単なアプリ開発編です。
2011年5月5日木曜日
Flash Builder 4.5 導入(Mac OS X) 〜既存PJをインポート〜
Windows PCで個人的にFlex SDK 4.0によるアプリケーションを幾つか作成したため、
Mac PCにFlash Builderをインストールし、インポートしてみます。
WindowsとMacで幾つか配置場所も異なるため、その部分について記載していきます。
Aobe Flash Builderとは?
旧製品名はAdobe Flex Builderとも呼ばれ、ActionScriptとオープンソースのFlexフレームワークを利用して、
FlashによるWebアプリケーションやAIRによるデスクトップアプリケーションを構築するためのIDE(統合開発環境)です。
2011年4月現在の最新バージョン4.5(初期プレビューリリース)では、
Android、iOSなどのモバイルアプリケーションを構築できるようになりました。
1.Flash Builder 4.5 をダウンロードするために
今回は60日間無料で利用できる体験版にて開発を行います。
現在、仕事でFlash/AIRアプリケーションに携われる機会がないため、
少しでも仕事で使えるレベルに技術を高められるよう努めています。
2.Adobe IDの用意
Adobeのホームページからユーザー情報を登録します。
登録方法は他のWebページに載っていますし、特段難しいこともないのでここでは割愛します。
3.作成済のアプリをインポート
Flash BuilderのFlashパースペクティブを開き、
パッケージエクスプローラにて、ファイル→読み込みで、
インポートしたいFlash Builderプロジェクトを選択します。
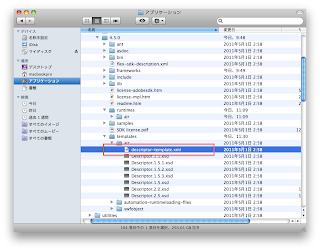
4.AIRランタイムのバージョンを確認・app.xmlを編集
[PJ名]-app.xmlを編集
インポート元の環境で指定したバージョンと、
Flash Builderにバンドル済のAIRランタイムのバージョンの違いを確認します。
もし既存環境で動作したアプリがうまく実行できなければ、
下記テンプレート.xmlを参考に作成してください。
AIRランタイムのバージョン、PJ名等を書き換えます。
次回以降アプリケーションの紹介です。
Mac PCにFlash Builderをインストールし、インポートしてみます。
WindowsとMacで幾つか配置場所も異なるため、その部分について記載していきます。
Aobe Flash Builderとは?
旧製品名はAdobe Flex Builderとも呼ばれ、ActionScriptとオープンソースのFlexフレームワークを利用して、
FlashによるWebアプリケーションやAIRによるデスクトップアプリケーションを構築するためのIDE(統合開発環境)です。
2011年4月現在の最新バージョン4.5(初期プレビューリリース)では、
Android、iOSなどのモバイルアプリケーションを構築できるようになりました。
1.Flash Builder 4.5 をダウンロードするために
今回は60日間無料で利用できる体験版にて開発を行います。
現在、仕事でFlash/AIRアプリケーションに携われる機会がないため、
少しでも仕事で使えるレベルに技術を高められるよう努めています。
2.Adobe IDの用意
Adobeのホームページからユーザー情報を登録します。
登録方法は他のWebページに載っていますし、特段難しいこともないのでここでは割愛します。
3.作成済のアプリをインポート
Flash BuilderのFlashパースペクティブを開き、
パッケージエクスプローラにて、ファイル→読み込みで、
インポートしたいFlash Builderプロジェクトを選択します。
4.AIRランタイムのバージョンを確認・app.xmlを編集
[PJ名]-app.xmlを編集
インポート元の環境で指定したバージョンと、
Flash Builderにバンドル済のAIRランタイムのバージョンの違いを確認します。
もし既存環境で動作したアプリがうまく実行できなければ、
下記テンプレート.xmlを参考に作成してください。
AIRランタイムのバージョン、PJ名等を書き換えます。
次回以降アプリケーションの紹介です。
2011年5月2日月曜日
Vim 導入(Mac OS X) 〜その0:Vimの特徴・定義〜
Vimをインストールを行う予定だが、
なかなかのステップが待っているようなので、
複数回に分けて作業していく。
まず、Vimの定義(Wikiより)
Vim(ヴィム、ヴィアイエム)はviから派生し、発展した高機能なテキストエディタである。
そして下記のような特徴を持ちます。
・軽量
・コマンドモードと入力モードの切り分けに慣れていくほど編集効率がアップする。
・拡張性が高い
・主要プラットフォーム(Windows、Mac OS X、Linux、FreeBSD)にて動作する。
私がVimを利用しようという目的は、
CSS Niteに参加した際に面白法人カヤックの方が仰っていた通り、
何でもキーボードでやってしまい、開発スピードを上げたいためです。
さて、次回からいよいよ導入編です。
なかなかのステップが待っているようなので、
複数回に分けて作業していく。
まず、Vimの定義(Wikiより)
Vim(ヴィム、ヴィアイエム)はviから派生し、発展した高機能なテキストエディタである。
そして下記のような特徴を持ちます。
・軽量
・コマンドモードと入力モードの切り分けに慣れていくほど編集効率がアップする。
・拡張性が高い
・主要プラットフォーム(Windows、Mac OS X、Linux、FreeBSD)にて動作する。
私がVimを利用しようという目的は、
CSS Niteに参加した際に面白法人カヤックの方が仰っていた通り、
何でもキーボードでやってしまい、開発スピードを上げたいためです。
さて、次回からいよいよ導入編です。
2011年4月30日土曜日
HTML5 + jQuery でGoogle検索
ブログなどでよくみるGoogle検索ガジェットのようなもの。
このサンプルではGoogleサーバにホスティングされたjQueryを利用します。
jQuery他、Dojo、jQuery UIなどのJavascriptフレームワークを利用可能です。
メリットとしては、Googleサーバにて無期限にホストしてくれるため、
自身が用意したサーバに配置して、
都度バージョンを管理したりする必要がないのが強みですね!!
ソースコードはこちら。
このサンプルではGoogleサーバにホスティングされたjQueryを利用します。
jQuery他、Dojo、jQuery UIなどのJavascriptフレームワークを利用可能です。
メリットとしては、Googleサーバにて無期限にホストしてくれるため、
自身が用意したサーバに配置して、
都度バージョンを管理したりする必要がないのが強みですね!!
ソースコードはこちら。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 非同期通信サンプル Google Ajax Libraries APIを使用</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
<!--
// Google Search APIを利用(バージョンは1.0で問題なし)
google.load('search', '1');
// GoogleサーバにホスティングされたjQuery1.X.Xの最新版を自動的にロード
google.load('jquery', '1');
google.setOnLoadCallback(function() {
$(function() {
// SearchControlオブジェクトを生成
var sc = new google.search.SearchControl();
// Web検索サービスを設定。他にもローカル検索サービス、ブログ検索サービス、ビデオ検索サービスなど様々。
sc.addSearcher(new google.search.WebSearch());
// 検索結果をタブ表示
var drawOptions = new GdrawOptions();
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// SearchControlに格納された検索結果を描画
sc.draw($('#sc')[0], drawOptions);
// 検索実行
sc.execute("");
}); // end of jQuery
}); // end of setOnLoadCallback
// -->
</script>
</head>
<body>
<div id="sc">Loading...</div>
</body>
</html>
2011年4月26日火曜日
O'Reillyで電子書籍購入×5
先月、O'Reillyが全ての電子書籍を半額で販売し、その売上を日本赤十字社に寄付するとのことで、
こんな、被災地へ貢献できて、かつ自分も得する機会はない!と思い、
5冊も購入してしまいました。
・iOS SDK Hacks
・iPhone/iPadゲーム開発ガイド
・正規表現クックブック
・詳説 ActionScript 3.0
・アルゴリズムクイックリファレンス
アルゴリズムクイックリファレンスや詳説 ActionScript 3.0あたりから読みふけっています。
ActionScript 3.0の本は1,000頁以上。
壮大・・・
こんな、被災地へ貢献できて、かつ自分も得する機会はない!と思い、
5冊も購入してしまいました。
・iOS SDK Hacks
・iPhone/iPadゲーム開発ガイド
・正規表現クックブック
・詳説 ActionScript 3.0
・アルゴリズムクイックリファレンス
アルゴリズムクイックリファレンスや詳説 ActionScript 3.0あたりから読みふけっています。
ActionScript 3.0の本は1,000頁以上。
壮大・・・
2011年4月24日日曜日
MacBook Pro 13インチを購入!
いつでもどこでもプログラミング・英語の勉強がしたい!
ということでノーパソを散策中だった矢先、
Core i5・USB3.0よりも転送速度が速いと言われているThunderbolt搭載で
定価\108,800はとても魅力!
しかし、初Mac PCということで、
開発環境の構築にも手間取っています。。
簡単に挙げられることといえば、
・キー配置に慣れること(Command, option…)
・カットペーストがデフォルトで存在しないこと
・Finderの操作
・トラックパッドの操作
・eclipse Mac OS X版のセットアップ
これらが立ちはだかりました。
eclipseも普通にインストールして起動だけならいいのですが、
Mac版のPleiadesが公式でないため、少し手間が必要でした。
それでも何とか完了!!
よーし、これから外でも家でもバリバリ開発するぞー!!!
ということでノーパソを散策中だった矢先、
Core i5・USB3.0よりも転送速度が速いと言われているThunderbolt搭載で
定価\108,800はとても魅力!
しかし、初Mac PCということで、
開発環境の構築にも手間取っています。。
簡単に挙げられることといえば、
・キー配置に慣れること(Command, option…)
・カットペーストがデフォルトで存在しないこと
・Finderの操作
・トラックパッドの操作
・eclipse Mac OS X版のセットアップ
これらが立ちはだかりました。
eclipseも普通にインストールして起動だけならいいのですが、
Mac版のPleiadesが公式でないため、少し手間が必要でした。
それでも何とか完了!!
よーし、これから外でも家でもバリバリ開発するぞー!!!
2011年4月23日土曜日
HTML5 + jQuery mobile でiPhone, Android対応サイト作成 ~入門~
HTML5 + jQuery mobileによるスマートフォン対応サイト作成(by Webサービス勉強会にて学んだことを実践)
Dreamweaver CS5.5がjQuery Mobileに正式に対応し、
事実上のスタンダードとなったといえるjQuery mobile。ますます注目ですね。
各コンテンツはいずれも同じHTMLソース内に実装しています。
そして、ページ遷移やBackボタンはjQuery mobileにて提供されるため、
ページ作成に集中できるというわけです。
1.HTML内にダウンロード・配置したjQuery mobileとCSS定義を追加。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
<!-- ページ。ページごとにユニークなidを指定(同じページ内で重複させない)-->
<div id="basic" data-role="page">
<!-- ヘッダ -->
<!-- data-theme属性を変えることで色を変更可能 -->
<div data-role="header" data-theme="e"><h1>トップページ</h1></div>
<!-- コンテンツ -->
<div id="title" data-role="content">
<ul data-role="listview">
<li><a href="#about">会社案内</a></li>
<li><a href="#saiyo">採用情報</a></li>
<li><a href="#ir">IR情報</a></li>
<li><a href="#shachou">社長挨拶</a></li>
<li><a href="#service">サービス一覧</a></li>
<li><a href="#inquary">お問い合わせ</a></li>
</ui>
</div>
3.各コンテンツ作成。 ページのidを、トップページから遷移させたいidと合わせるだけ。
<!-- 会社案内 START -->
<!-- ぺージ -->
<div id="about" data-role="page">
<!-- ヘッダー -->
<div data-role="header" data-theme="e"><h1>会社案内</h1></div>
<!-- コンテンツ -->
<div id="title" data-role="content">
会社案内:我が社はhogehoge
</div>
<!-- フッター -->
<div data-role="footer" data-position="fixed">copyright hogehoge</div>
</div><!-- /about -->
<!-- 会社案内 END -->
意外と表現力のあるサイトが作れる。
AndroidやiPhoneなどハードの違いを気にすることなく、作りたいコンテンツが作れるのは大きな魅力。
2011年4月21日木曜日
CSS Nite in Ginza, Vol.56 に参加!!
アップルストア銀座 3Fシアターで開かれた
CSS Niteに行って参りましたよー
内容はこちら↓
CSS Niteに行って参りましたよー
内容はこちら↓
デザイナーのための“黒い画面”入門
by 駒形 真幸(こまがた・まさゆき)さん
FJORD, LLC 代表社員 プログラマー
コーディングを3倍速くする! Vim入門
by 比留間 和也(ひるま・かずや)さん
面白法人カヤック 意匠部所属
いやぁ、ためになった。
Vimを極めて、プログラマーとして更なる向上を図る決意を固めました!!
講演の最初のFacebook非難はウケた・・・
講演の最初のFacebook非難はウケた・・・
SJC-P/310-065に合格
しました。
正式名称:Java Standard Edition 6 Programmer Certified Proffessional Exam
2ヶ月、土曜日だけ費やして合格しました。
平日は別の勉強をしているので、土曜日だけ利用。
個人的には平均点が低い下記3つが高得点だったのが嬉しかった。
・平行性(スレッド)が100%
・APIコンテンツが85%
・コレクション/ジェネリックスが87%
ただ、もっと全体的には高得点取れたはずなので、
若干悔いが残るなぁ
参考書の内容の方が濃くて難しかった気がする。
まぁ内容をしっかり把握できたので良かったけど。
まぁ内容をしっかり把握できたので良かったけど。
次はSJC-WC(Sun Certified Web Component Developer)か、
Flashクリエイター能力認定試験か迷うけど、、、
やはりまずはTOEICかな。
2011年4月19日火曜日
Personal Goal
私の個人的な目標
それは、
被災した方々へ向けた支援、
それもエンジニアにしかできないようなITによる支援を行うことです。
Googleが迅速に立ち上げたPersonal Finder(消息情報)のような素敵なサービス然り、
公式情報をマッシュアップして、災害に強いクラウドサービスに載せた災害時支援アプリを作成し、
自分なりの貢献の形としたいという気持ちが強くなりました。
これは偽善でも何でもなく、仕事を世の中のために活かしたいという、
個人的な目標です。
そのためにも、日々怠けず、技術を絶えず磨いていくことが大事。
それは、
被災した方々へ向けた支援、
それもエンジニアにしかできないようなITによる支援を行うことです。
Googleが迅速に立ち上げたPersonal Finder(消息情報)のような素敵なサービス然り、
公式情報をマッシュアップして、災害に強いクラウドサービスに載せた災害時支援アプリを作成し、
自分なりの貢献の形としたいという気持ちが強くなりました。
これは偽善でも何でもなく、仕事を世の中のために活かしたいという、
個人的な目標です。
そのためにも、日々怠けず、技術を絶えず磨いていくことが大事。
登録:
コメント (Atom)